TAGS
Hi-Fi UX Wireframe Design
You wouldn’t build a house without looking over every detail on a blueprint.
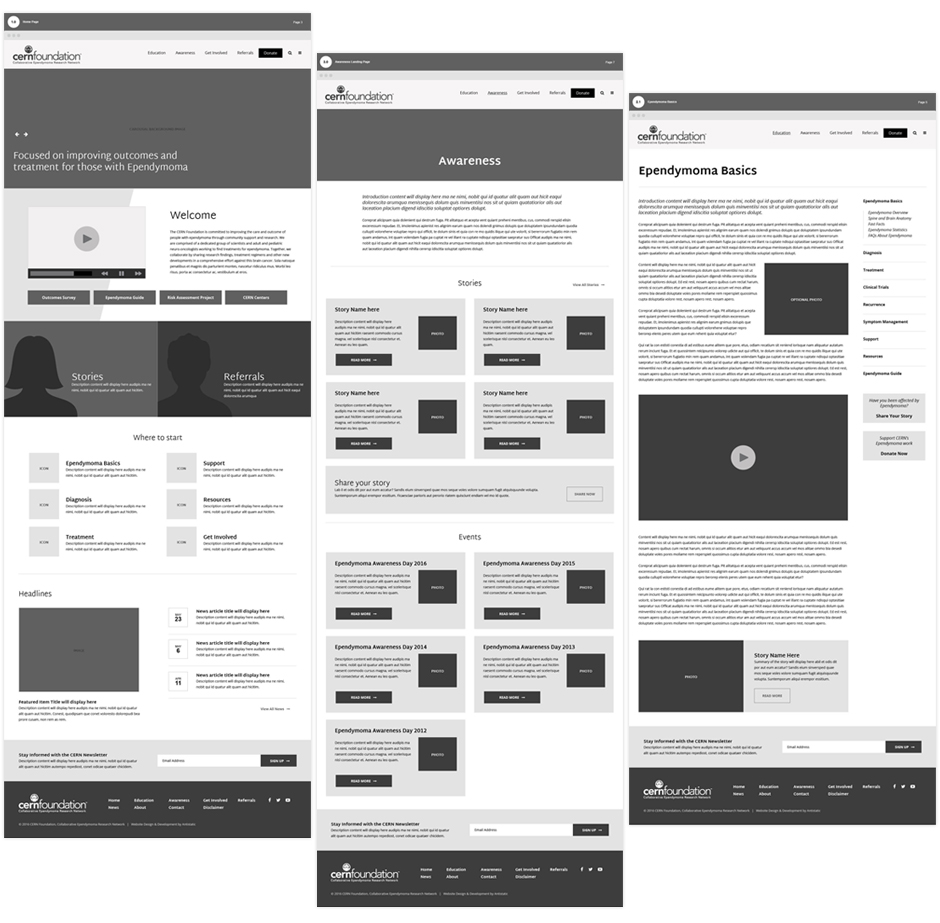
Similarly, when creating a custom website design here at Antistatic, we provide high fidelity or hi-fi wireframes. Why you ask? Because a website starts by giving structure to content.
If we skip the important UX (user experience) step of wireframe design and go straight to a polished design concept, we risk missing critical insights about your content, hierarchy, calls-to-action and the extendibility of the design system we are creating.

You see, wireframes are much like a blueprint for a building and allow us as designers to quickly iterate and explore ideas for the raw layout without the time and design design of a polished mockup. These wireframes provide references points for functional details. They allow us to prototype the website and test usability concepts early on in the design process. While often times our UI/UX exploration starts with sketches or low fidelity layouts, evolving these ideas into high fidelity (hi-fi) wireframes forces us to consider all of the details required. Most importantly though, hi-fi wireframes allow project stockholders to assess the viability without the nuances of a polished design.
After all, you wouldn’t build a home or office building without looking over the plans – don’t design and build your website without wireframes to guide the process.