TAGS
Designing the Devot:ee Monitor Accessory for ExpressionEngine
ExpressionEngine is our tool of choice when it comes to content management. One of the great things ExpressionEngine provides is the ability for third-party add-ons to extend the great functionality EE provides. One drawback to these third party add-ons is that there was no easy way to tell if each add-on was up-to-date.
In the midst of 2011's EECI Conference, the yearly ExpressionEngine CodeIgnitor gathering, an idea was born between Masuga Design (the great folks behind Devot:ee), eecoder, and ourselves. We realized the need for a tool that when installed, could analyze active add-ons in your ExpressionEngine installation and report whether these add-ons were up-to-date. We sketched some things on napkins, high-fived and set to work.

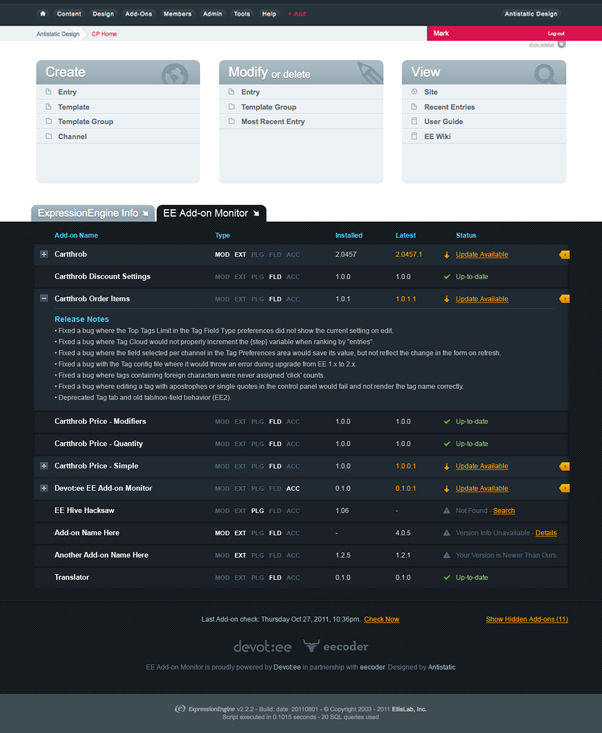
We started the design process by taking a content inventory of what information is beneficial to developers and what information should be required. From this documentation we created several sketch concepts for the visual design and eventually set to work on the polished layout. The final design is purposely app-like to set it apart from the normal EE interface. Each add-on is featured in its own row and identified as a module, extension, plug-in, field type, or accessory. We also display whether the installed version number is out-dated and if an update is available, the user can download it on devot:ee.com.

We are excited about where the Devot:ee Monitor is headed - we've made some UI improvements that will be released soon and new features are on the way!